|
Что такое Фавикон и почему следует создать или скачать Favicon ico для сайта
Наверное, вы уже слышали про favicon ico, которая есть у большинства сайтов в не зависимости от используемых ими движков (Joomla, WordPress, Smf и т.п.). Если у вашего сайта фавикона нет, то самое время задуматься о ее создании и установки на свой сайт, т.к. это позволит вам привлекать большее количество посетителей с поисковой системы Яндекс (в поисковой выдаче Яндекс рядом с адресом вашего проекта будет красоваться фавикон ico, побуждая пользователей перейти именно на ваш ресурс).
В принципе, иконку фавикон с расширением ico нужного размера вы можете сделать и сами, но так же у вас будет возможность создать favicon ico с помощью онлайн генераторов (из загруженных вами картинок) или же просто скачать фавикон вместе из какой-нибудь online коллекции или галереи. Но сначала, для тех, кто не совсем понимает о чем идет речь, поясню, что такое фавикон, где ее можно увидеть, как ее сделать самому или создать онлайн и затем поставить на свой сайт.
Название Favicon ico произошло от английского словосочетания FAVorites ICON, означающего — иконка для «Избранного» (так называются закладки в браузере Internet Explorer). Иконку фавикона вы можете видеть в адресной строке браузеров (например, в Опере или в Гугл Хроме), перед URL адресом открытой страницы и в закладках браузеров, перед названием закладки.

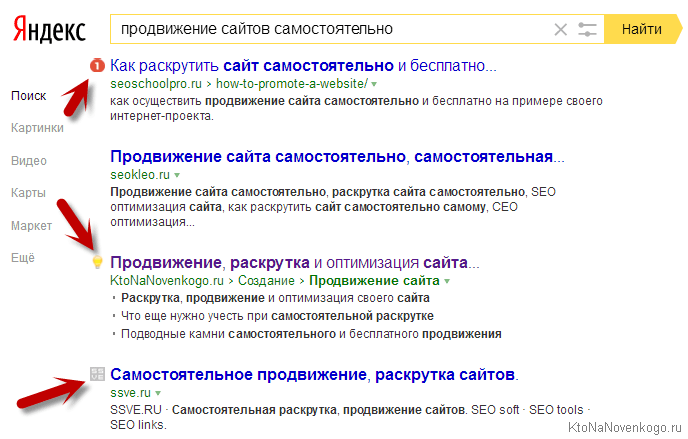
А так же, что не маловажно, поисковая система Яндекс отображает Favicon ico (фавикон) в поисковой выдаче (результатах поиска) для каждого ресурса, если у этого сайта фавикон будет иметься.

У Яндекса имеется специальный бот для индексации Favicon ico (поисковый робот), в задачу которого входит сбор и обновление фавикон для всех сайтов. Робот Яндекса, специализирующийся на индексации фавикон, посещает сайты с периодичностью от нескольких дней до одного месяца.
Поэтому не стоит ждать того, что недавно созданная в online generator или сделанная самостоятельно фавикон для сайта , сразу же появится в поисковой выдаче Яндекса, рядом с описанием вашего ресурса. Должно будет пройти какое-то время. Яндекс, после того как найдет вашу Favicon ico, преобразует ее в формат PNG (из графического формата ICO) и с этого момента фавикон вашего сайта будет доступен по адресу:
|
1
|
http://favicon.yandex.net/favicon/ktonanovenkogo.ru
|
Вам нужно будет в конце ссылки вместо URL моего блога написать URL вашего ресурса.
Так же очень важно, чтобы используемая вами Favicon ico (фавикон) привлекала внимание, что может привести к существенному увеличению количества посетителей, пришедших на ваш сайт с Яндекса. Да и пользователям будет удобнее находить ваш сайт среди множества открытых в браузере вкладок или среди сотен закладок. В общем, выгода очевидна. Осталось только понять, как создать (сделать) и поставить иконку фавикон на свой сайт.
Как создать Favicon для сайта — Photoshop, online generator, коллекция фавикон из галерей и каталогов
Для начала нужно понять, что из себя должна представлять иконка Favicon ico для сайта. По определению это должен быть графический файл формата ICO и при этом размер фавикон должен быть 16 на 16 пикселей.
В принципе, чтобы создать favicon вовсе не обязательно использовать какие-либо специальные online generator (онлайн генераторы), хотя, это довольно удобно и просто. Можно попытаться сделать Фавикон в Photoshop, но он, по умолчанию, он не умеет сохранять изображения в формате ICO. Поэтому, для того, чтобы научить Photoshop работать с ICO, нужно будет установить специальный плагин, который вы можете скачать, например, отсюда.
Но если с Photoshop вы не на дружеской ноге, то вам будет гораздо удобнее воспользоваться одним из многочисленных сервисов, позволяющих создать иконку фавикон. При этом вы можете полностью с нуля нарисовать новую иконку или же переделать уже имеющуюся у вас картинку (которая вас устраивает) в формат иконки Фавикон .
Ну, а самым простым вариантом, позволяющим сделать Favicon для своего сайта — это скачать коллекцию фавикон иконок из какой-нибудь онлайн галереи или каталоге фавиконов. О том, где можно будет разжиться иконками фавикон для своего сайта читайте чуть ниже.
Создание фавикон для сайта в online generator (онлайн генераторе) Favicon.cs, коллекции и галереи фавикон пользователей
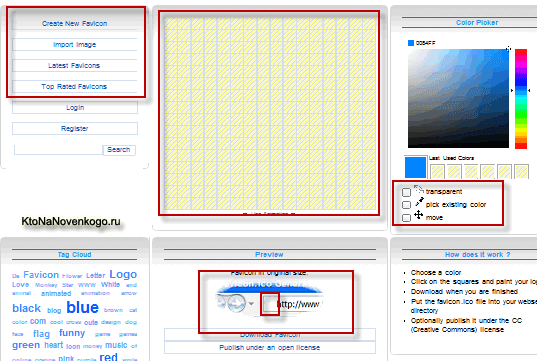
Первый онлайн генератор Фавикон, который я хочу предложить вашему вниманию — это Favicon.cc. Используя данный online generator вы можете создать свою иконку с нуля, нарисовав ее попиксельно. Для этого вам нужно будет нажать в левой части окна сервиса на кнопку «Create New Favicon».

Как видите, в центре страницы генератора Favicon cs расположена область, каждый квадратик которой является пикселем вашей будущей иконки. Ваша задача при создании собственной иконки Фавикон состоит в закрашивания разными цветами этих квадратиков.
Для закрашивания одного квадратика цветом, вам нужно поставить галочку в правой части окна сервиса в поле «pick existing color», выбрать на расположенной там же палитре нужный цвет и щелкнуть по нужному квадратику. Для удаления неправильной закраски, поставьте галочку в поле «transparent» и щелкните по нужному квадратику, в результате чего он станет бесцветным (прозрачным).
Для перемещения нарисованной таким образом иконки Фавикон по холсту сервиса онлайн генератора вам нужно будет поставить галочку в поле «move». Результат своих трудов по созданию иконки фавикон в реальном масштабе, вы сможете наблюдать в области «Preview» под холстом. Если созданная вами Фавикон вам подходит, то нажмите на кнопку «Download Favicon» для ее сохранения к себе на компьютер. В результате, вы получите графический файл favicon.ico, который сможете затем скачать и установить для своего сайта...
Теперь вы знаете как сделать фавикон для своего сайта с нуля. Но если вы не считаете себя способным нарисовать описанным выше способом достойную иконку, то можете загрузить на сервис онлайн генератора уже имеющееся у вас изображение, из которого вы хотели бы создать иконку для сайта. Изображение для будущей иконки фавикон может быть абсолютно любого размера и формата. Для загрузки своей картинки на онлайн сервис favicon generator вам нужно будет нажать в левой части окна сервиса на кнопку «Import Image».
В открывшемся окне вы сможете, нажав на кнопку «Обзор», найти на своем компьютере подходящее изображение, на базе которого будет сделана ваша будущая иконка Favicon.ico. Затем, вам нужно будет выбрать, что делать с соотношением сторон вашего изображения, при преобразовании его в формат иконки фавикон.
Это актуально, если загружаемое вами изображение не квадратное, как иконка Favicon (размер фавикон 16 на 16). В этом случае возможны два варианта: оставить соотношение сторон неизменным (Keep dimensions) либо преобразовать изображение к квадратному виду (Shrink to square icon). Во втором случае, изображение будущей фавикон будет искажено по одной из осей.
Для загрузки в online generator Favicon.cc и преобразования в формат фавикона выбранного вами изображения нужно нажать на кнопку «Upload». Созданная из загруженного изображения иконка Фавикон нужного размера будет доступна к редактированию точно так же, как и нарисованная вами иконка. Если сделанная в онлайн генераторе иконка фавикон вам подходит, то нажмите на кнопку «Download Favicon» для того, чтобы скачать фавикон к себе на компьютер.
На онлайн сервисе Favicon.cc так же имеется возможность использовать коллекции фавикон, созданные другими пользователями этого online generator и выложенные в общий доступ. Для того, чтобы посмотреть имеющиеся на онлайн сервисе галереи иконок, вам нужно будет нажать в левой части окна online сервиса либо на кнопку «Latest Favicons» для просмотра коллекций фавикон отсортированных по дате создания, либо на кнопку «Top Rated Favicons» для просмотра галерей отсортированных по рейтингу.
Как сделать фавикон из любой картинки в онлайн генераторе Favicon.ru
Сервис Favicon.ru значительно проще описанного выше онлайн генератора Favicon.cc. Favicon.ru позволяет только создавать из любого имеющегося у вас изображения иконку фавикон формата ICO размером 16 на 16 пикселей. Никаких настроек и доработок иконки фавикон в этом генераторе сделать нельзя. Просто вы указываете нужное изображение на своем компьютере или в интернете и получаете на выходе готовую к использованию фавиконку, которую останется только скачать.
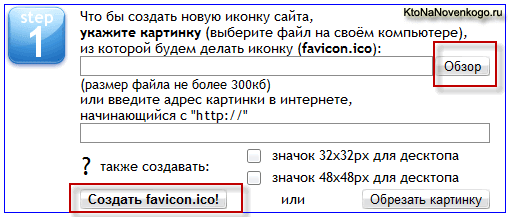
Этот онлайн генератор примечателен, пожалуй, только тем, что он отечественный. Поэтому Favicon.ru и попал в эту статью. Итак, для работы с этим генератором вам нужно на главной странице вверху нажать на кнопку «Обзор» и указать путь до нужного изображения на вашем компьютере. Можно также ввести адрес (Url) изображения в поле расположенное ниже, в случае, если нужная вам картинка находится не у вас на компьютере, а в интернете.

После этого вам только остается нажать на кнопку «Создать favicon.ico». На открывшейся странице вы увидите ссылку для скачивания получившейся иконки «Скачать favicon.ico». Вот и все, ваша иконка фавикон готова и остается ее только скачать и установить на сайт. Но об этом читайте чуть ниже, а пока рассмотрим несколько онлайн сервисов, где можно сделать или скачать коллекции и галереи уже готовых иконок для того, чтобы их можно было использовать в качестве фавиконов для своего сайта.
Online favicon generator — создание фавикон для сайта, а так же коллекции и галереи иконок
Если вам по каким-либо причинам не понравились описанные выше онлайн сервисы favicon generator, то могу вам предложить попробовать создать или скачать иконку фавикон на одном из следующих сервисов:
- FaviconGenerator — очень простой онлайн генератор иконок из загруженных вами файлов. Практически аналог online generator под названием Favicon ru, но только зарубежный.
- AntiFavicon — достаточно интересный онлайн генератор фавикон для сайта. На нем вы можете создать иконку с надписью. Текст надписи вам нужно будет ввести в поля «Top text» и «Bottom tex», а цветовую гамму будущей иконки фавикон можно настроить в области «Colors». Готовую иконку можно скачать по ссылке «Your generated favicon», расположенной вверху страницы генератора. Там же вы можете наблюдать превьюшку получающейся иконки
- FavIcon from Pics 2.0 — еще один простой онлайн сервис, заточенный под создание иконок из любых графических файлов. Указываете путь до картинки на своем компьютере, создаете в генераторе и скачиваете архив с созданной иконкой фавикон в формате ICO и GIF.
- Простой online favicon генератор на GraphicsGuru — указали путь к картинке на своем компьютере, нажали на кнопку «Generate» и получили вашу фавиконку, скачать которую можно будет нажав на ссылку «Download»
- Iconj — еще один простой онлайн генератор фавиконов. Примечательно то, то созданную иконку Favicon ico вы можете либо скачать, либо оставить на сервисе и получить на этот файл ссылку
- DeGraeve — достаточно мощный ресурс по созданию фавиков. По функционалу похож на рассмотренные ранее сервис Favicon.cs. Здесь тоже можно сделать свою иконку фавикон либо с нуля, либо загрузить изображение, которое в последствии можно будет подкорректировать и скачать уже в формате ICO подходящего размера.
- Online редактор и favicon generator — русскоязычный сервис по созданию иконок фавикон с нуля. Весь интерфейс и инструкция по работе с сервисом полностью на русском, поэтому пояснения по работе с данным онлайн сервисом будут лишними.
- Favicon-Generator — позволяет как генерировать фавикон иконку в онлайн режиме из загруженного изображения, так и создать ее с нуля в специальном редакторе.
- WebScriptLab — ну и на закуску еще один простенький online генератор фавикон из любых изображений.
Где скачать коллекции Favicon ico, галереи и каталоги фавиконов
В принципе, для использования в качестве фавикон подойдет любая иконка размером 16 на 16 пикселей, которую вы можете скачать из сети. Но все же фавикон существенно отличается от иконок, содержащихся в таких коллекциях иконок. Фавикон, прежде всего, призван привлекать внимание пользователей.
В идеале, пользователь должен будет узнавать ваш сайт по одному лишь фавикону, поэтому лучше, если ваша иконка Favicon ico будет уникальной. Но для этого нужно либо сделать фавикон в Photoshop с нуля, либо создать его в онлайн генераторе, как было описано чуть выше.
Если у вас нет желания или возможности (вы не художник и ни когда им не были), то проще всего тогда будет попробовать скачать нужный вам фавикон в специально собранных галереях и коллекциях фавикон:
- audit4web — галерея с более, чем 15000 фавиконок
- Iconj — достаточно большая коллекция иконок Favicon на том же ресурсе, где находится и онлайн генератор фавиконов, описанный выше.
- Favicon.cc — огромная коллекция и галерея на 55 тысяч различных фавиконов на все случаи жизни. Имеются так же анимированные Favicon ico, которые, правда, будут видны только в браузере FireFox
- Gallery — еще немного галерей в каталоге фавиконов
Если вы знаете еще галереи, коллекции или каталоги Favicon, то напишите, пожалуйста, в комментариях, я добавлю вашу ссылку в этот список.
Как установить Favicon ico на сайт под управлением Joomla или WordPress
Файл фавикон браузер и поисковый робот Яндекса будут искать прежде всего в корневой папке вашего сайта. Поэтому, можно подключиться по FTP к вашему сайту и загрузить в корневую папку (обычно это public_htm или htdocs) созданную иконку favicon.ico. Откройте теперь ваш ресурс в каком-нибудь браузере и посмотрите, не поменялась ли иконка фавикон в адресной строке.
Если поставить favicon для сайта таким образом у вас не получилось, то возможно вам придется очистить кэш вашего браузера, т.к. часто бывает, что из кэша загружается старая фавиконка. Можете попробовать открыть ваш сайт в FireFox, у меня он лучше всего реагирует на проводимые на сайте изменения без очистки кэша.
Если дело не в кэше браузера, то это значит, что для вашего сайта задано другое место для favicon, отличное от корневой папки. Как это проверить? Откройте исходный код любой страницы вашего проекта в том браузере, который вы используете. Если вы не в курсе, то посмотреть исходный код можно, просто щелкнув правой кнопкой мыши по этой странице в вашем браузере и выбрав пункт контекстного меню «Исходный код» (Opera), либо «Исходный код страницы» (Мазила Фаерфокс), либо «Просмотр кода страницы» (Google Chrome от лидера мирового поиска Гугл), либо «Просмотр HTML-кода» (IE).
Теперь поищите в верхней части исходного кода страницы вашего сайта строку, задающую путь до favicon.ico. Строка исходного кода будет выглядеть примерно так:
|
1
|
<link rel="shortcut icon" type="image/ico" href="http:путь_до_вашей_иконки_Favicon/favicon.ico" />
|
Теперь, зная этот путь, вы можете опять подключиться к вашему сайту по протоколу FTP и загрузить по указанному пути свою фавиконку, заменив ею уже имеющуюся на сайте. Если никаких изменений с favicon.ico в адресной строке браузера не произошло, то попробуйте опять очистить кэш браузера.
Файл фавиконки для сайта на Joomla обычно устанавливается в папку с используемым вами шаблоном Joomla, а путь до иконки фавикон прописан в файле index.php из папки с используемым вами шаблоном. Согласно этому пути favicon.ico должна лежать в папке с используемым вами шаблоном. Т.е. здесь:
|
1
|
/templates/папка_с_используемым_шаблоном_оформления/favicon.ico
|
Путь до файла favicon ico для блога на WordPress, обычно задается в используемой вами теме WordPress. Согласно этому пути фавиконка для WordPress должна лежать в папке с используемой вами темой оформления. Т.е. здесь:
|
1
|
/wp-content/themes/Папка_с_используемой_вами_темой_оформления/favicon.ico
|
Как прописать в шаблоне сайта на Joomla, WordPress или Smf путь до Favicon ico
В общем случае, если хотите задать путь до вашей фавиконки, который бы поняли и браузеры и поисковый робот Яндекса, то вам нужно будет прописать в соответствующем файле шаблона Joomla, WordPress или Smf, между открывающим и закрывающим тегами HEAD, следующие строчки кода:
|
1
2
|
<link rel="shortcut icon" href="http:путь_до_вашей_иконки_Favicon/favicon.ico" type="image/x-icon" />
<link rel="icon" href="http:путь_до_вашей_иконки_Favicon/favicon.ico" type="image/x-icon" />
|
В каком именно файле шаблона Joomla, WordPress или Smf нужно прописать эти строки, задающие путь до файла favicon.ico, зависит от движка вашего сайта.
Для того, чтобы прописать путь до favicon.ico в Joomla вам нужно будет открыть на редактирование файл index.php из папки используемого вами шаблона Joomla: /templates/Папка_с_шаблоном. В начале файла index.php вы найдете открывающий и закрывающий Html теги HEAD, между которыми вами и надо будет вставить строки с прописанным путем до файла фавиконки в Joomla:
|
1
2
|
<link rel="shortcut icon" href="http:путь_до_вашей_иконки_Favicon/favicon.ico" type="image/x-icon" />
<link rel="icon" href="http:путь_до_вашей_иконки_Favicon/favicon.ico" type="image/x-icon" />
|
Для того, чтобы прописать путь до favicon.ico в WordPress вам нужно будет открыть на редактирование файл header.php из папки с используемой вами темой оформления WordPress: wp-content/themes/Папка_с_вашей_темой_оформления. Открываете файл header.php в редакторе (например, Notepad ++) и в самом его начале находите открывающий Html тег HEAD, который в моем случае выглядит так:
|
1
|
<head profile="http://gmpg.org/xfn/11">
|
В любом месте за ним, но до закрывающего Html тега HEAD:
прописываете те две строчки кода с указание пути до вашего файла favicon.ico для блога на WordPress.
Для того, чтобы прописать путь до фавиконки в SMF вам нужно будет открыть на редактирование файл index.template.php из папки используемой вами темы оформления SMF. Если у вас на форуме SMF используется тема по умолчанию (дефолтная), то путь к папке будет следующий: Themes/default. С помощью встроенного поиска редактора Notepad ++ находите, например, это участок кода:
|
1
2
3
4
|
// The ?fin11 part of this link is just here to make sure browsers don't cache it wrongly.
echo '
<link rel="stylesheet" type="text/css" href="', $settings['theme_url'], '/style.css?fin11" />
<link rel="stylesheet" type="text/css" href="', $settings['default_theme_url'], '/print.css?fin11" media="print" />';
|
и добавляете между этими двумя строками, начинающимися с тега LINK, свои строки кода с указанием пути до вашего файла фавиконки для форума SMF.
Как установить анимированный Favicon ico для сайта
Да, в принципе, точно так же, как и обычную фавиконку. Будет отличаться только код вставляемый в шаблон вашего сайта (Joomla, WordPress или Smf), с помощью которого вы указываете браузерам и поисковому роботу Яндекса путь до вашего анимированного фавикона. Дело в том, что анимированный Favicon будет иметь расширение GIF, и, следовательно, в строках кода нужно будет прописать, примерно, так:
|
1
2
|
<link rel="shortcut icon" href="/img/favicon.gif" type="image/gif" >
<link rel="icon" href="/img/favicon.gif" type="image/gif" >
|
Вот и вся разница между анимированными и обычным фавиконом. Но следует учитывать, что будет работать анимированный Favicon только в FireFox, в остальных же браузерах анимированный фавикон будет статичным. Яндекс же, при загрузке вашей анимированной фавиконки, преобразует ее в статичный формат PNG. В общем, по моему, овчинка выделки не стоит — устанавливать вместо обычного фавикона анимированный не имеет смысла.
Ток, напряжение, измерение
|