|
Можно сказать, что кнопки социальных сетей являются одной из составляющих SMO — продвижения вашего сайта в социальных сетях и сервисах с целью привлечения дополнительных посетителей. Только здесь SMO получается за счет тех посетителей вашего сайта, которым понравилась та или иная статьи и они хотели бы поделиться ссылкой на нее со своими знакомыми в тех или иных социальных сетях.
Копки социальных сетей позволяют очень быстро и в удобной форме добавить в свой блог, аккаунт социальной сети, или микроблогинг ссылку на понравившуюся посетителю статью, с указание заголовка этой статьи. Посетителю нужно будет лишь щелкнуть по кнопке нужной ему социальной сети и фактически на этом его работа будет закончена.
Официальные кнопки социальных сетей
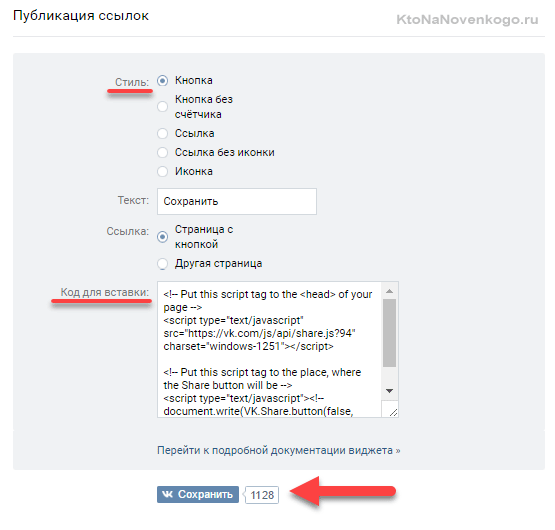
Многие социальные сети сами предоставляют всем желающим возможность скачать код кнопки, и, зачастую при этом, вы можете даже настроить ее внешний вид и функциональность. На этой странице вы, например, сможете настроить внешний вид и получить код кнопки для добавления в социальную сеть Вконтакте.

Настроек, как вы можете видеть, довольно много и кроме внешнего вида кнопки Вконтакте вы так же можете настроить отображение счетчика, показывающего количество добавлений данной страницы вашего сайта в социальную сеть Вконтакте.
У Я.ру тоже есть своя кнопка для публикации ссылок в Я.ру и вы тоже сможете настроить ее внешний вид и функциональность на странице конструктора этой кнопки социальной сети:
У кнопки Я.ру тоже имеется возможность отображать рядом с нем количество публикаций данной страницы в социальной сети Яндекса. Так же, при желании, вы можете получить и код для кнопки Живой ленты Google (Google Buzz). В этом конструкторе кнопки социальной сети вы тоже сможете активировать счетчик количества добавлений.
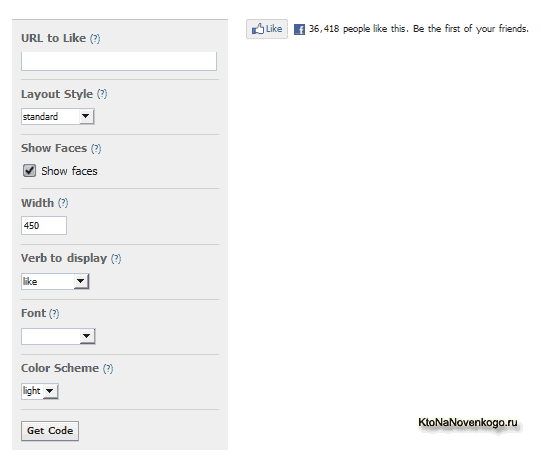
Похожую кнопку социальной сети для Facebook можно будет получить и на сервисе Like Button. Она очень гибко настраивается под ваши нужды и пусть вас не смущают английские надписи на кнопке Facebook, ибо при размещении ее кода на вашем сайте надписи автоматически переведутся на русский язык (Мне нравится).

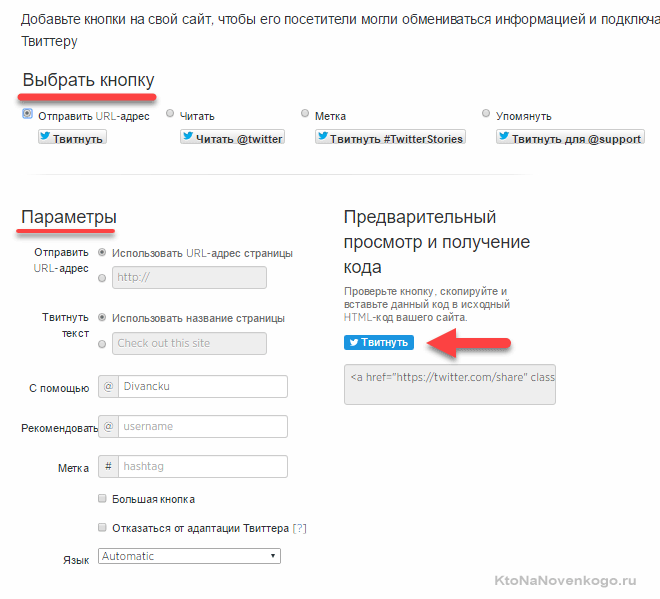
Ну и, конечно же, не могу не упомянуть про официальную кнопку Twitter, которая появилась относительно недавно. Конструктор кнопки Twitter расположен по этому адресу. Естественно, что в кнопке Twitter предусмотрена возможность подсчета числа ретвитов и у вас будет возможность задать внешний вид этой кнопки retweet:

Самодельные кнопки социальных сетей для WordPress и Joomla
К тому же, можно и самому вставить в шаблон своего сайта не сложный код, реализующий функцию кнопок социальных сетей. Я уже как-то писал о том, как самому можно добавить на WordPress кнопки социальных сетей без использования плагинов (Создаем для блога на WordPress кнопки добавления в социальные сервисы Twitter, Vkontakte, Google Buzz, Я.ру, Мой Мир, ЛиРу (Liveinternet), Livejournal, Blogger, Facebook и Friendfeed ).
В той статье была просьба описать аналогичное создание кнопок социальных сетей для сайта на Joomla, но вот руки что-то никак не доходили написать такую статью. Правда, я нашел на просторах интернета интересный материал по самостоятельному созданию кнопок социальных сетей для Joomla (вот эта статья).
Если говорить вкратце, то там приводится код кнопок социальных сетей для Joomla, которые вы вставляете в модуль Произвольных Html кода. При этом в качестве позиции в шаблоне Joomla вписывается не существующая позиция. Делается это для того, чтобы можно было прямо в статью вставить код вывода модуля с кнопками социальных сетей.
Для этого внутри области для контента (при написании статьи) в фигурных скобках пишется слово loadposition, а через пробел — выдуманное название позиции в шаблоне Joomla, которое вы задали для модуля с кнопками социальных сетей — например, .
Такой вариант предлагает автор статьи, но мне кажется, что вставлять код для кнопок социальных сетей в каждую статью Joomla будет довольно утомительно. Поэтому я бы просто разместил модуль Произвольного Html кода с кодом кнопок социальных сетей для Joomla где-нибудь сразу под текстом статьи, если в используемом вами шаблоне Джумла имеются соответствующие позиции.
Кроме этого, существует масса расширений для различных движков, которые позволяют добавить на свой сайт кнопки социальных сетей и соц закладок. Правда, любое расширение, особенно плагины для WordPress, создают дополнительную нагрузку на сервер, что при достаточно высокой посещаемости может быть критично. Поэтому все же лучше будет использовать самостоятельно вставленные в код сайта кнопки социальных сетей.
Кнопки социальных сетей от Яндекса — блок Поделиться
Но причиной написания этой статьи послужило не это, а то, что многоуважаемый Яндекс сделал универсальные кнопки для всех наиболее популярных в рунете социальных сетей, тем самым с блеском решив стоящую перед многими вебмастерами задачу — вставить на сайт кнопки социальных сетей и не сильно затормозить работу сайта.
Дело в том, что, например, у меня на блоге официальная кнопка Twitter зачастую не подгружалась из-за проблем с сервисом Твиттера, из-за чего по долгу не подгружалось сделанное на Джава скрипт левое меню. Т.к. кнопка Twitter тормозила довольно часто, то от нее на своем блоге мне пришлось отказаться.
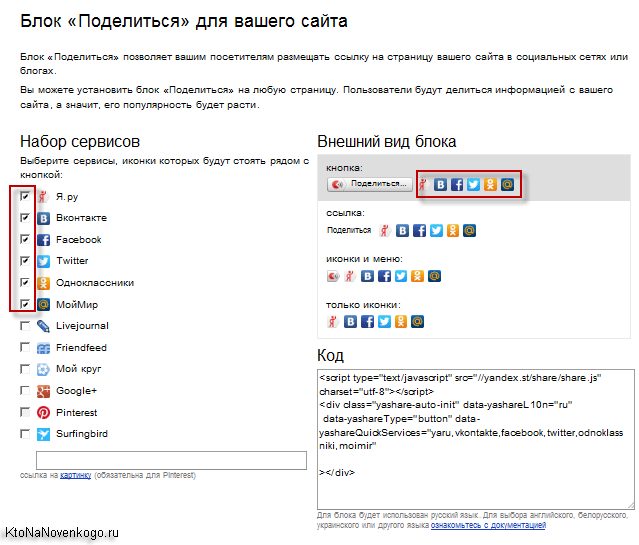
Проблемы с доступностью у сервиса Яндекса, думаю, вряд ли возникнут, ибо это хорошо зарабатывающая коммерческая организация, довольно трепетно относящаяся к своему имиджу. Кнопки социальных сетей у Яндекса получились на мой взгляд очень удачные (прокрутив эту статью до конца, вы увидите пример кнопок соцсетей от Яндекса) и у вас будет даже небольшая возможность настроить их вешний вид на сайте конструктора блока «Поделиться» от Яндекса.

Яндекс сделал комбинированную кнопку социальных сетей, нажав на которую вы увидите список восьми самых популярных соцсетей: Одноклассники, Я.ру, Вконтакте, Facebook, Twitter, Livejournal, Friendfeed, МойМир.
Удалить какую либо социальную сеть из этого выпадающего списка кнопки от Яндекса вы не можете, но зато у вас будет возможность добавить справа от самой кнопки «Поделиться» иконки любых социальных сетей по вашему выбору из приведенного выше списка.
Для этого вам нужно будет поставить или снять галочку напротив названия соцсетей в области «Набор сервисов». Результирующий вид кнопки соцсетей от яндекса вы тут же сможете увидеть в области «Внешний вид блока». Кстати, вместо кнопки вы можете выбрать отображение ссылки «Поделиться» — это уже на ваше усмотрение.
После того, как все необходимые настройки для кнопки социальных сетей от Яндекса будут сделаны, вам останется только скопировать результирующий код блока «Поделиться». Если вы обратите внимание, то увидите, что код кнопки соцсетей от Яндекса состоит как бы из двух частей.
В первой части, в открывающем и закрывающем тегах SCRIPT приведен, собственно, сам скрипт кнопки Яндекса, который во избежании проблем с загрузкой сайта (в случае возникновения задержек с выполнением этого скрипта кнопки Яндекса), наверное, все же следует разместить где-нибудь непосредственно перед закрывающим тегом /BODY в коде шаблона вашего сайта.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
<script type="text/javascript" src="//yandex.st/share/share.js" charset="utf-8"></script>
<script type="text/javascript">
new Ya.share({
'element': 'ya_share1',
'elementStyle': {
'type': 'button',
'linkIcon': true,
'border': false,
'quickServices': ['yaru', 'vkontakte', 'facebook', 'twitter']
},
'popupStyle': {
'copyPasteField': true
}
});
</script>
|
Проблема может возникнуть с тем, чтобы найти среди множества файлов движка своего сайта тот, который отвечает за формирование самой нижней части Html кода с закрывающим тегом /BODY. Давайте я просто расскажу по быстрому как это сделать для Joomla и WordPress.
Итак, если вы хотите вставить скрипт кнопки социальных сетей от Яндекс в Joomla, то вам нужно будет прежде всего подключиться к вашему сайту на Joomla по FTP, а потом открыть на редактирование, в удобном для вас редакторе , файл index.php, из папки с используемым вами шаблоном Joomla:
|
1
|
/templates/название_папки_с_шаблоном/index.php
|
В самом низу файла index.php найдите закрывающий тег /body и вставьте сразу перед ним код скрипта кнопок социальных закладок от Яндекса. Получится примерно так:
|
1
2
3
4
5
6
|
<!-- footer end -->
</div>
</div>
здесь должен быть вставлен скопированный вами ранее код скрипта кнопок социальных закладок от Яндекса
</body>
</html>
|
Если вы хотите вставить скрипт кнопки социальных сетей от Яндекс в WordPress, то для этого вам потребуется открыть на редактирование файл footer.php из папки с используемой вами темой оформления WordPress:
|
1
|
/wp-content/themes/название_папки_с_используемой_темой_оформления/footer.php
|
В самом конце файла footer.php найдите закрывающий тег /body и вставьте сразу перед ним код скрипта кнопок социальных закладок от Яндекса. Получится примерно так:
|
1
2
3
4
5
|
<!--footer end-->
<?php wp_footer(); ?>
</div>
здесь должен быть вставлен скопированный вами ранее код скрипта кнопок социальных закладок от Яндекса
</body></html>
|
Теперь вам только останется вставить в нужное место шаблона вашего сайта или же прямо в статью вторую часть кода кнопок социальных сетей от Яндекса:
|
1
|
<span id="ya_share1"></span>
|
В том месте, где вы вставите этот код, будет отображаться блок «Поделиться» от Яндекса с теми кнопками социальных сетей, которые вы задали при настройке.
В WordPress для вставки кода кнопки от Яндекса я открыл на редактирование файл из моей темы оформления под названием single.php и вставил код кнопки сразу после строки, задающей вывод статьи на блоге, предварительно заключив его на всякий случай в теги Noindex:
|
1
2
|
<?php the_content('Читать полностью'); ?> </index>
<noindex> <span id="ya_share1"></span> </noindex>
|
В Joomla для вставки кода кнопки от Яндекса, наверное, проще всего будет воспользоваться модулем Произвольного Html кода, расположив его в позиции шаблона, где-нибудь сразу под текстом статьи.
Как вставить модуль в текст материала (статьи) Joomla
Либо можно этот модуль Joomla с кодом кнопки социальных сетей от Яндекса расположить в несуществующую позицию шаблона (банально набрать в поле выбора позиции в настройках модуля произвольного Html кода что-нибудь типа: yandex-knopka). А затем, уже при написании или редактировании статей, вы сможете вставить в конце конструкцию:
В этом месте на вашем Joomla сайта будет выводиться кнопка социальных сетей от Яндекса. Это довольно простой вывод содержимого модулей Joomla в тексте статей, что вам может пригодиться и для других целей.
|